
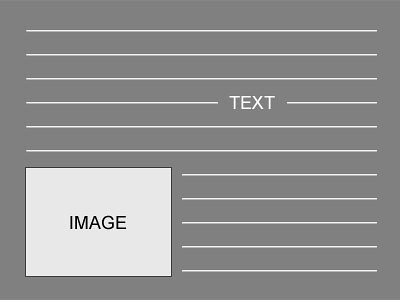
comme cette image?
5 Réponses :
Vous utiliseriez:
float: left; position: absolute; bottom: 0px;
Il ne fonctionnera pas comme alignement vertical: le bas n'a aucun effet dans la structure de la transmission
Ajouter un style suivant à l'image
float: left; padding-right:10px; padding-top:10px; position:absolute, bottom: 10px;
De cette façon, l'image posera un texte qui n'est pas attendu
qui n'est pas possible dans HTML / CSS.
Le positionnement absolu permet un placement comme celui-là, mais vous devez vous assurer que d'autres contenus ne s'affrontant pas avec elle - aucun texte qui coule autour.
Le mécanisme de flotteur vous donne de l'écoulement, mais permet uniquement de placer le flotteur sur le niveau horizontal de son "ancre" - pas de positionnement mais de gauche / droite.
Il est possible, j'ai monté une image placée droite droite, pas en bas à gauche, vous pouvez peut-être travailler avec elle. La case: P> <div class="wrap-box">
<img src="http://farm5.static.flickr.com/4020/4656328142_faab111247.jpg"> Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum.
</div>
Il n'est pas possible avec HTML / CSS. Float il est parti et il est à gauche mais vous ne pouvez pas l'aligner avec le bas du paragraphe.
Hmm, supposons que, mais seulement en haut à gauche et à droite ne peut fonctionner que, il est donc à la moitié possible: p
qui est maintenant possible en utilisant des formes CSS avec une hauteur de conteneur connue ou l'utilisation de JS.
Intéressant ... Mais cela ne fonctionne que si vous pouvez deviner la quantité d'espace vertical que vous devez accueillir pour l'image.